4
项目推荐
-
项目名称:v-region
-
项目语言:javascript / Vue2
-
项目描述:基于 Vue2 的简洁、易用的中国行政区划选择器,包含常规表单下拉列表模式和UI下拉选择器模式;支持 “省/直辖市” - “市” - “区/县” - “乡/镇/街道”4级行政级别
-
推荐理由:包含常规表单下拉列表模式和UI下拉选择器模式;支持 “省/直辖市” - “市” - “区/县” - “乡/镇/街道”4级行政级别
-
示例代码:
template
<template>
<v-region @values="regionChange" class="form-control"></v-region>
</template>script
export default {
methods:{
//receive selected region data
regionChange(data){
console.log(data);
}
}
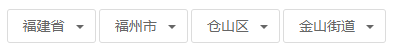
};- 截图:
form element mode

dropdown selector mode
