3
设备
Windows10 Android9(xiaomi mix 2)
VantWeapp 版本0.5.23
基础库版本2.9.2
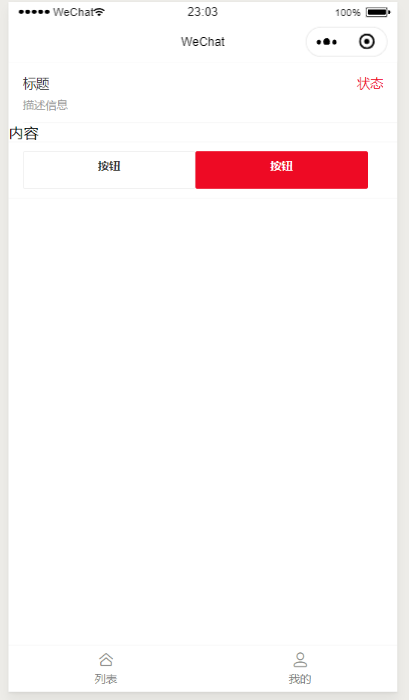
如果是 UI 问题,截图链接(多图回车分隔)
https://gist.github.com/Pidbid/e7db8643622aac3a221ad7ec6afbea8c
描述问题未使用npm方式,直接引入文件,在panel下plot不生效,详情见代码和截图。