0
设备
ipnone6/小米9/华为P20
VantWeapp 版本1.0.0-beta.4
基础库版本2.9.4
如果是 UI 问题,截图链接(多图回车分隔)

https://sm.ms/image/XjPOFpHvwtruoaQ
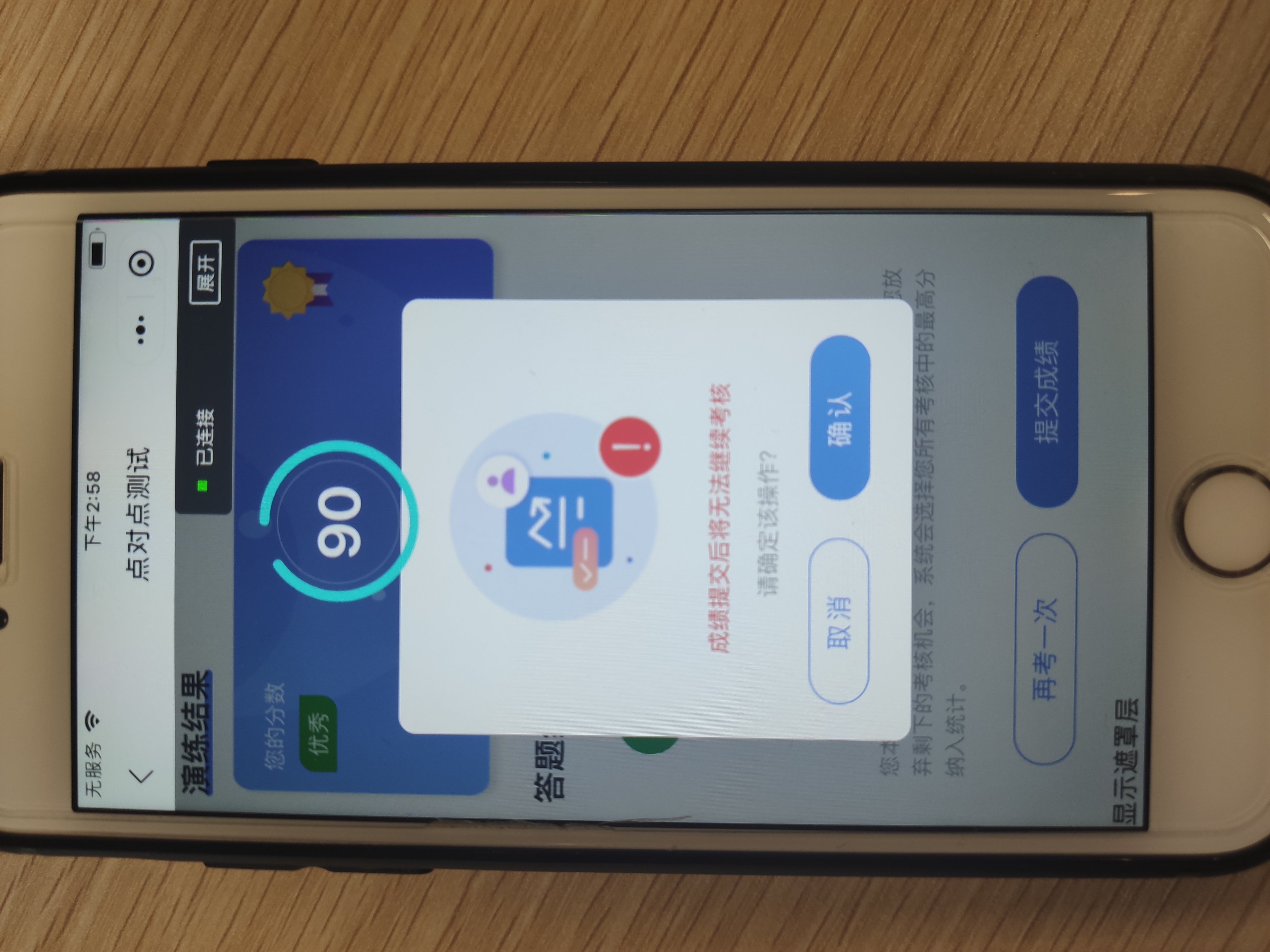
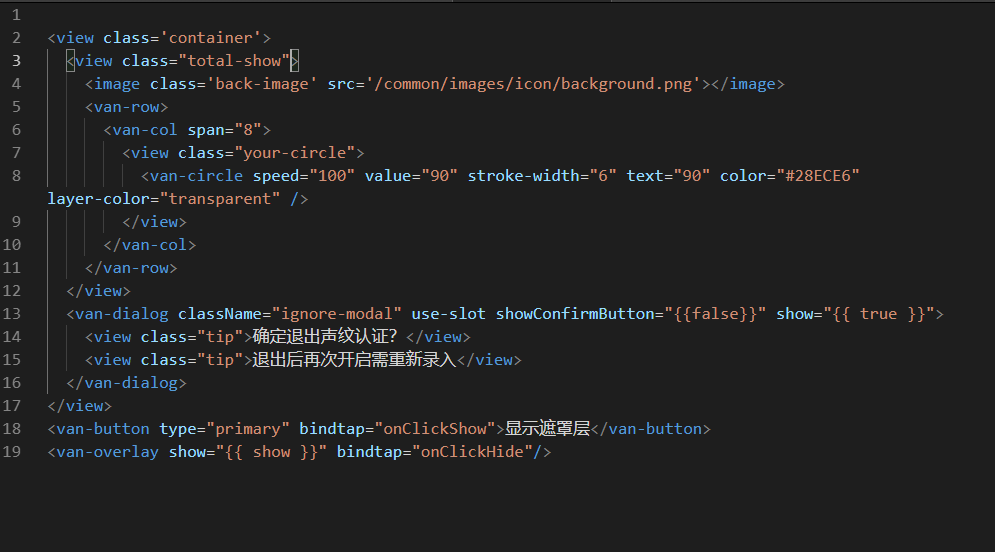
描述问题页面上设置了环形进度条